Are you a food blogger who is currently looking to add a Recipe Card into your blog posts? I've done lots of research and after finding only WordPress plugins and widgets, I have finally found a Squarespace-friendly way to incorporate printable, Pinterest-friendly recipe and instructions to your posts! This means your recipes will finally show the ingredients and instructions into a Rich Pin on Pinterest.
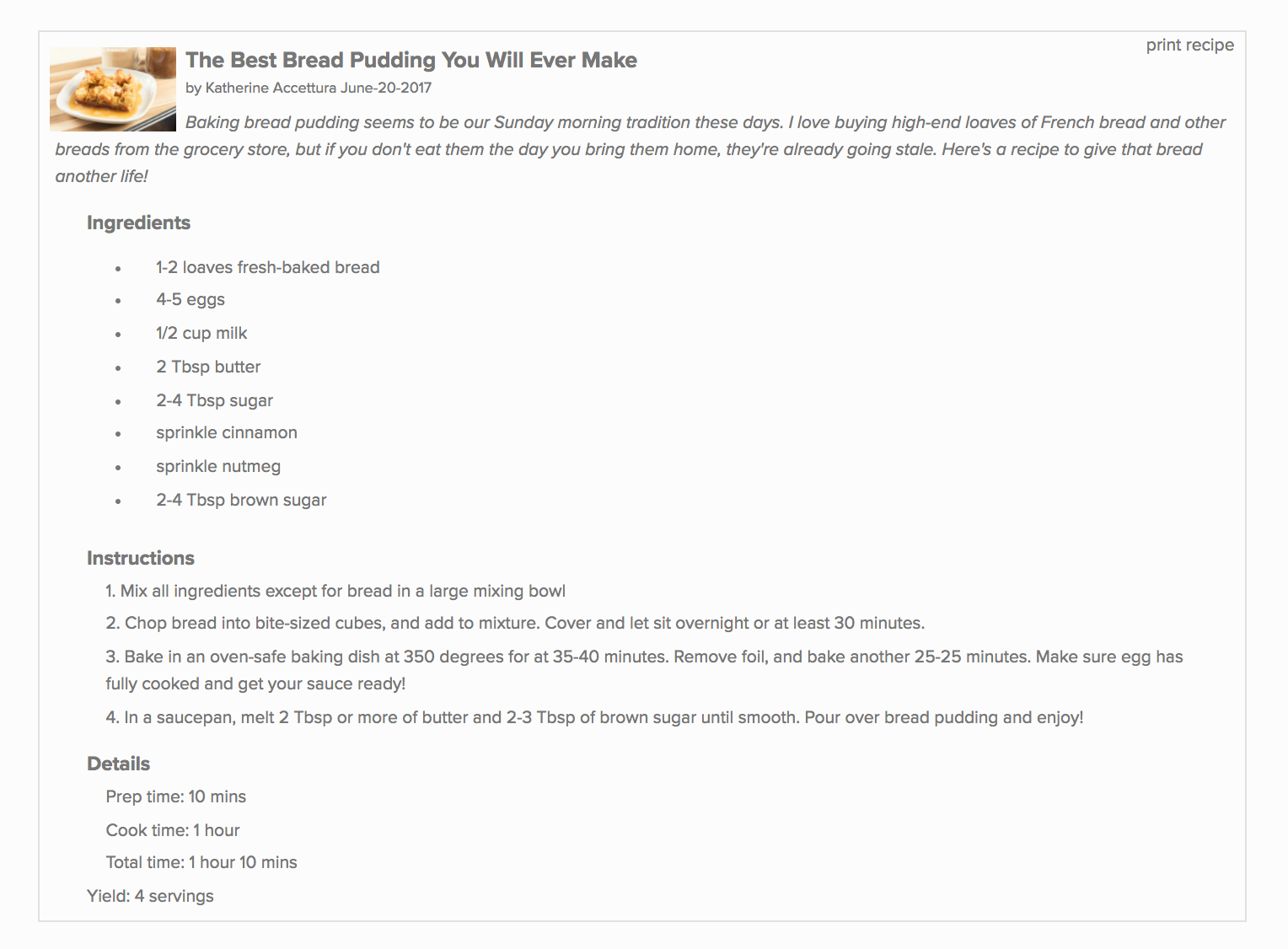
This amazing Bread Pudding recipe can be found here!
SO excited to have finally found a way to create a Recipe Card that is optimized for Squarespace! I have been searching for months to find some way to code in a recipe card of my own, or even use a plugin. Every single one I've seen is for Wordpress, and I love Squarespace so much that I didn't want to have to switch over. I love the sleek design of my Squarespace template, and while a large portion of food bloggers do use Wordpress, I knew there was some way to stick with it! I am thrilled to share the Recipe Whiz!
The Recipe Whiz is a no-frills form that you input your title, description, yield, prep and cook times, ingredients, and instructions! You are also able to put the Image link to one image of the food too. YAY!
I originally found out about Recipe Whiz here, on the My Life As A Mummy blog, where she explained how it was perfect for Blogger Blogs, which it definitely is!
I would also recommend simply testing this out on one of your already-created recipe posts, since the info is already there for you, to copy and paste into the Recipe Card!
YOUR BLOG POSTS WILL FINALLY CONTAIN A PRINTABLE RECIPE CARD! (SEE BELOW)
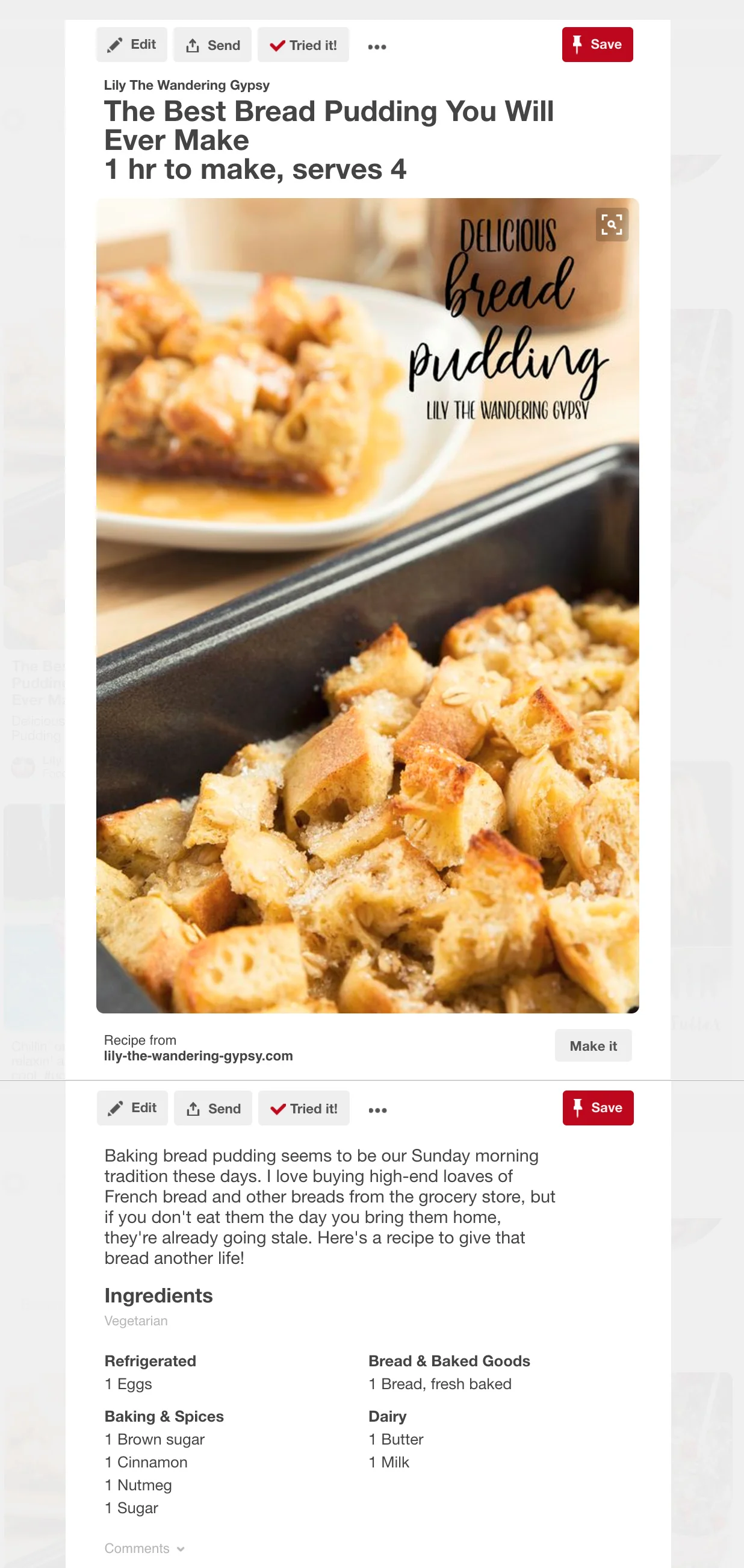
YOUR POSTS LOOK GREAT ON PINTEREST - THEY FINALLY APPEAR AS A RICH PINS! (SEE BELOW)
1.) INPUT YOUR RECIPE INFORMATION
When you first visit The Recipe Whiz, the form below will be blank. Simply fill in the details of your recipe below, such as recipe title, cook and prep time, ingredients, and instructions.
At the very bottom of the form below, you will notice a box that says image. To get the direct image link, right click on any photo on your blog and select, Open Image In New Tab. It will open a new tab, and copy and paste that window's website address into this box.
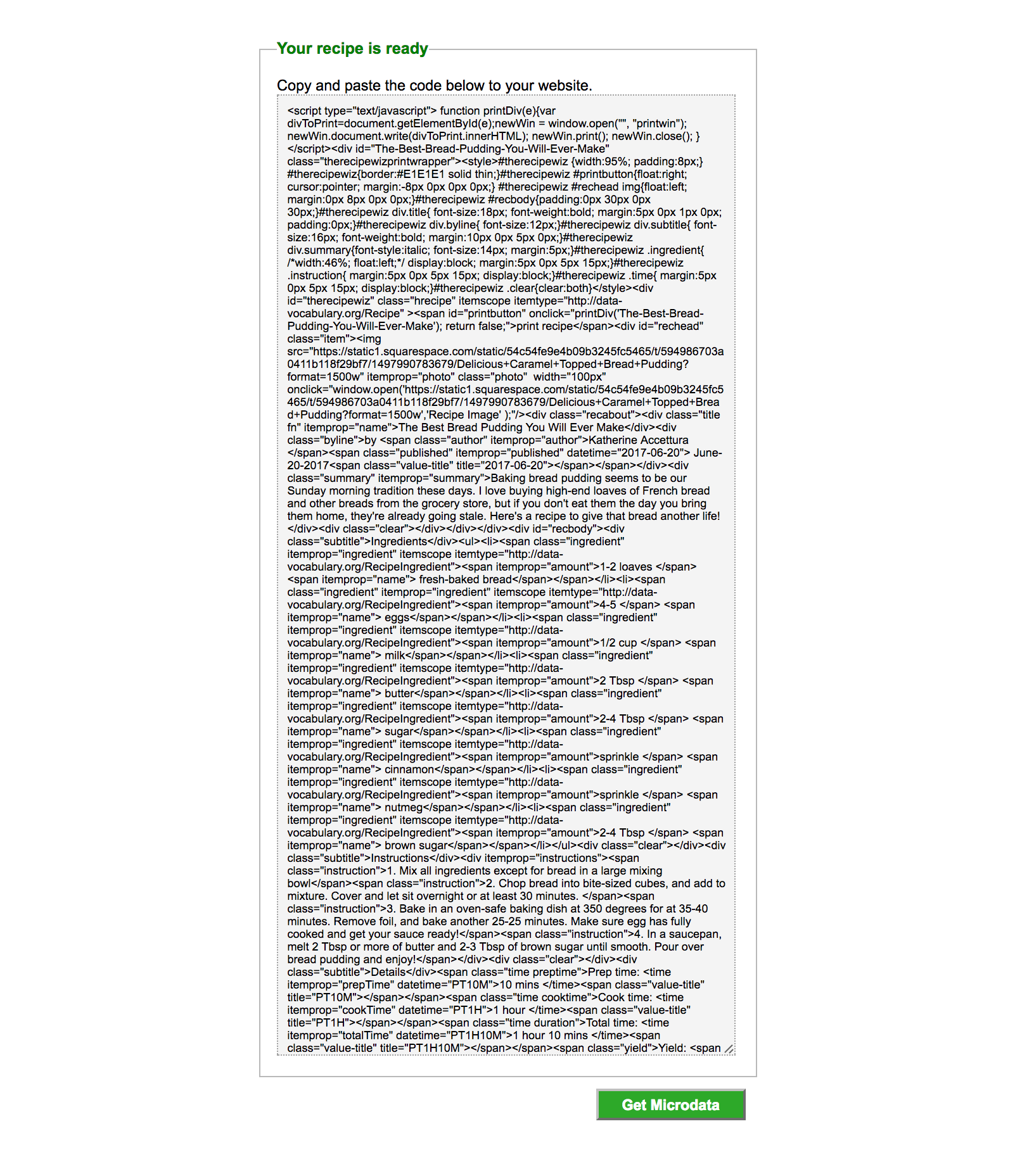
After that, click "Get Microdata" and it will create some code for your Recipe Card.
ADD THE RECIPE CARD CODE TO YOUR BLOG POST
Grab that "Microdata" Coding in its entirety, and in a new or existing blog post, choose Add Code. Simply add this to a coding box on your squarespace post. Save and Publish, and you're done! In addition to the recipe card, I would still include all of this information in plain text, as well as lots of beautiful images. But, this definitely opens up a whole new world for use food and lifestyle bloggers who love using Squarespace!
If you have any questions at all, please comment below and I'll get right back to you! Thank you SO much for reading through this tutorial, and feel free to drop a link to your blog posts that utilize this Recipe Card, below.